Dessins et coloriages¶
Il est possible avec fltk de tracer des formes géométriques de différentes
tailles et couleurs. Avant de présenter les fonctions pour tracer des
lignes, rectangles et cercles, il faut comprendre comment parler des
différents points de la fenêtre.
Une fênetre de dimensions 400 par 300, comme celle qui est créée par
l’appel cree_fenetre(400, 300), est un tableau de 400 pixels de
large sur 300 pixels de haut. Les pixels sont désignés par leur
coordonnées comme suit:
le pixel du coin supérieur gauche de l’image à les coordonnées
(0, 0)le pixel immédiatement à la droite du pixel
(0, 0)a les coordonnées(1, 0)le pixel immédiatement en dessous du pixel
(0, 0)a les coordonnées(0, 1)
et ainsi de suite. Ainsi le coin inférieur droit a pour coordonnées
(399, 299).
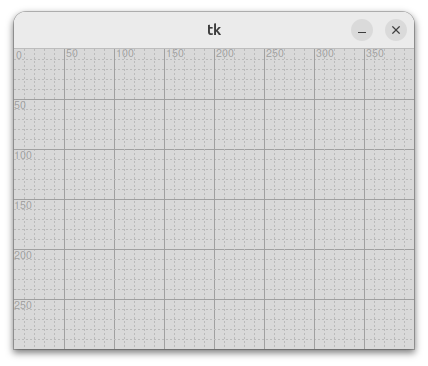
Pour se familiariser avec les coordonnées des pixels,
on peut passer le paramètre optionnel affichage_repere=True à la fonction.
Ainsi cree_fenetre(400, 300, affiche_repere=True) ouvre la fenêtre suivante :

On peut également dessiner le repère à tout moment en appelant manuellement la fonction repere :
- fltk.repere(grad: int = 50, sous_grad: Optional[int] = 10, valeurs: bool = True, couleur_grad: str = '#a0a0a0', couleur_sous_grad: str = '#bbbbbb') None¶
affiche une grille sur la fenêtre. :param grad: distance en pixels entre deux graduations majeures :param sous_grad: distance en pixels entre deux graduations mineures, ou None :param valeurs: True (defaut) pour affichage des valeurs, False sinon :param couleur_grad: couleur des graduations majeures et du texte :param couleur_sous_grad: couleur des graduations mineures
Avertissement
Les objets ne sont pas dessinés immédiatement sur la
fenêtre. Pour qu’ils apparaissent, il faut faire appel à la
fonction mise_a_jour(). Les fonctions attente() et
attend_ev() provoquent aussi l’affichage de tous les dessins en
attente.
Lignes¶
Pour tracer une ligne entre le point (ax, ay) et le point (bx,
by), on utilise la fonction ligne() :
- fltk.ligne(ax: float, ay: float, bx: float, by: float, couleur: str = 'black', epaisseur: float = 1, tag: str = '') int¶
Trace un segment reliant le point
(ax, ay)au point(bx, by).- Paramètres:
ax (float) – abscisse du premier point
ay (float) – ordonnée du premier point
bx (float) – abscisse du second point
by (float) – ordonnée du second point
couleur (str) – couleur de trait (défaut “black”)
epaisseur (float) – épaisseur de trait en pixels (défaut 1)
tag (str) – étiquette d’objet (défaut : pas d’étiquette)
- Renvoie:
identificateur d’objet
La fonction ligne() doit recevoir au minimum quatre
paramètres ax, ay, bx et by, qui désignent les
coordonnées des extrémités du segment à dessiner. Les autres
paramètres sont optionnels, ils prennent une valeur par défaut s’ils
sont omis.
Appels simples¶
L’appel le plus simple, tel que ligne(0, 0, 399, 399), trace donc
un segment noir d’un pixel d’épaisseur. Par exemple, le programme
ci-dessous trace une ligne entre le coin supérieur gauche de la
fenêtre et le coin inférieur droit :
from fltk import *
cree_fenetre(400, 400)
ligne(0, 0, 399, 399)
attend_ev()
ferme_fenetre()

Variantes¶
Pour tracer une ligne de trois pixels d’épaisseur en vert, il faudra utiliser l’appel
ligne(0, 0, 399, 399, 'green', 3)
ou encore
ligne(0, 0, 399, 399, couleur='green', epaisseur=3)
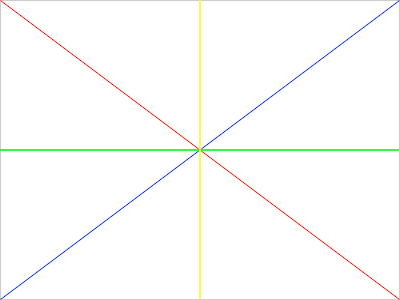
Voici un exemple utilisant ces paramètres optionnels :
from fltk import *
cree_fenetre(400, 400)
ligne(0, 0, 399, 399, couleur="red") # ligne rouge
ligne(0, 399, 399, 0, couleur="blue") # ligne bleue
ligne(0, 200, 399, 200, epaisseur=2, couleur="green") # ligne verte
ligne(200, 0, 200, 399, couleur="yellow", epaisseur=2) # ligne jaune
attend_ev()
ferme_fenetre()

Étiquettes¶
Le paramètre tag joue un rôle particulier, c’est une chaîne de
caractères appelée étiquette (valeur par défaut : pas d’étiquette),
qui permet de désigner facilement par la suite l’objet ligne créé, par
exemple pour le détruire avec la fonction efface(). Pour plus de
détails, voir la section Effacer des objets.
Flèches¶
Pour dessiner une flèche entre le point (ax,ay) et le point
(bx,by), on utilise la fonction fleche():
- fltk.fleche(ax: float, ay: float, bx: float, by: float, couleur: str = 'black', epaisseur: float = 1, tag: str = '') int¶
Trace une flèche du point
(ax, ay)au point(bx, by).- Paramètres:
ax (float) – abscisse du premier point
ay (float) – ordonnée du premier point
bx (float) – abscisse du second point
by (float) – ordonnée du second point
couleur (str) – couleur de trait (défaut “black”)
epaisseur (float) – épaisseur de trait en pixels (défaut 1)
tag (str) – étiquette d’objet (défaut : pas d’étiquette)
- Renvoie:
identificateur d’objet
Son comportement est le même que celui de la fonction ligne(),
elle peut recevoir les mêmes arguments optionnels couleur,
epaisseur et tag, avec les mêmes valeurs par défaut. Par
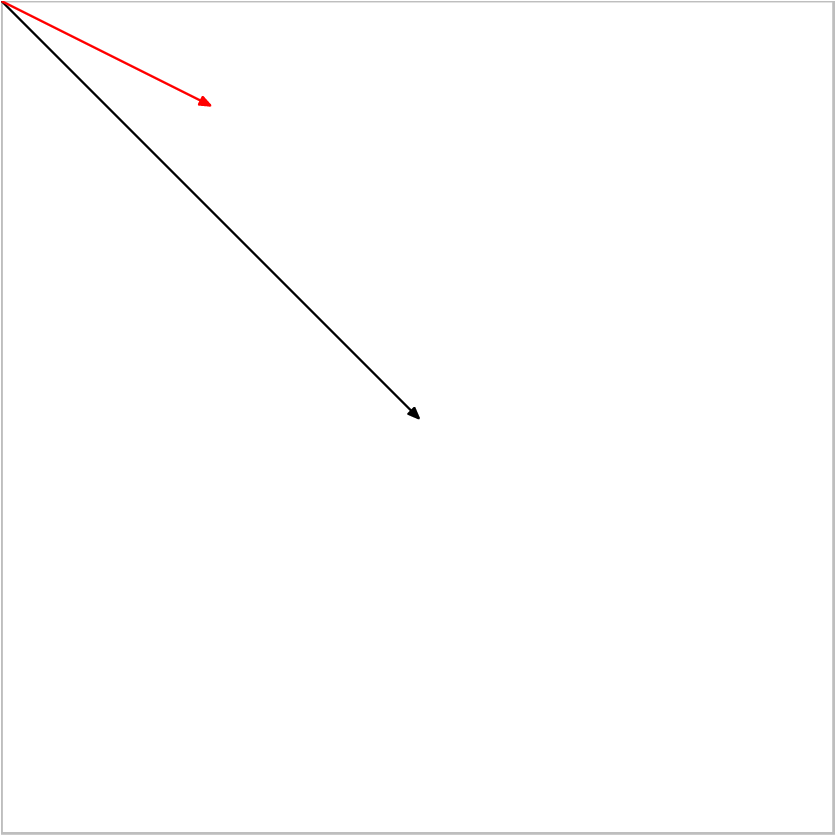
exemple, le programme ci-dessous trace plusieurs flèches de couleurs
différentes partant du coin supérieur gauche de la fenêtre :
from fltk import *
cree_fenetre(400, 400)
ligne(0, 0, 200, 200)
fleche(0, 0, 200, 200, couleur="black")
ligne(0, 0, 100, 50, couleur="red")
fleche(0, 0, 100, 50, couleur="red")
attend_ev()
ferme_fenetre()

Rectangles¶
Pour tracer un rectangle ayant le point (ax, ay) et le point
(bx, by) pour coins opposés, on utilise la fonction
rectangle():
- fltk.rectangle(ax: float, ay: float, bx: float, by: float, couleur: str = 'black', remplissage: str = '', epaisseur: float = 1, tag: str = '') int¶
Trace un rectangle noir ayant les point
(ax, ay)et(bx, by)comme coins opposés.- Paramètres:
ax (float) – abscisse du premier coin
ay (float) – ordonnée du premier coin
bx (float) – abscisse du second coin
by (float) – ordonnée du second coin
couleur (str) – couleur de trait (défaut “black”)
remplissage (str) – couleur de fond (défaut transparent)
epaisseur (float) – épaisseur de trait en pixels (défaut 1)
tag (str) – étiquette d’objet (défaut : pas d’étiquette)
- Renvoie:
identificateur d’objet
Comme pour les fonctions précédentes, les quatre premiers paramètres
sont obligatoires. La fonction peut en outre recevoir les arguments
optionnels couleur, epaisseur et tag déjà décrits, ainsi
qu’un argument optionnel remplissage décrivant la couleur de fond
du rectangle.
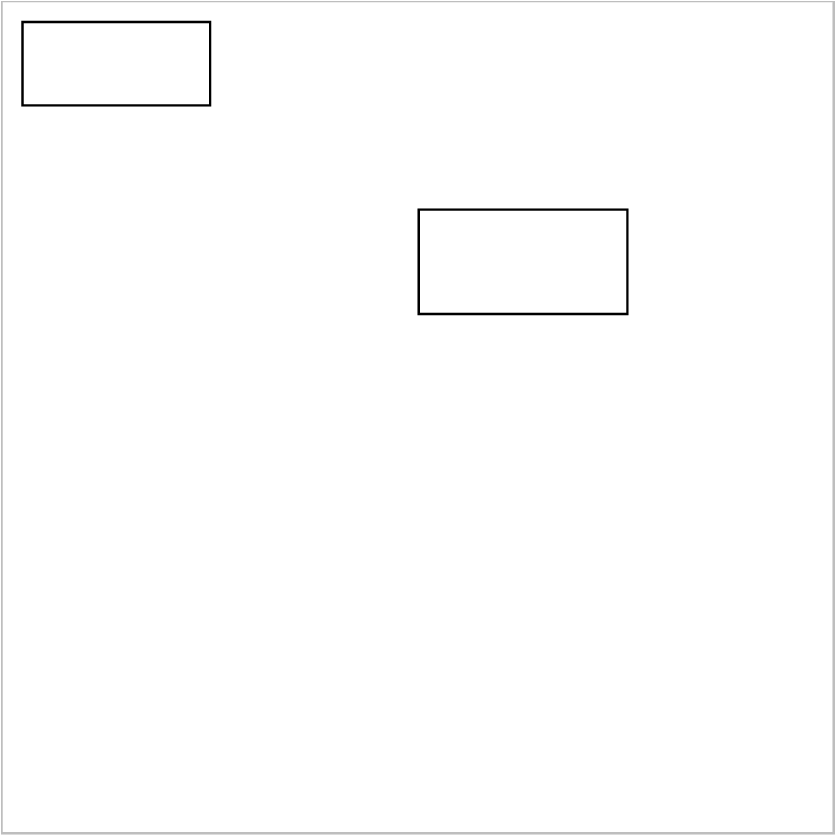
from fltk import *
cree_fenetre(400,400)
rectangle(10,10,100,50)
rectangle(200,100,300,150)
attend_ev()
ferme_fenetre()

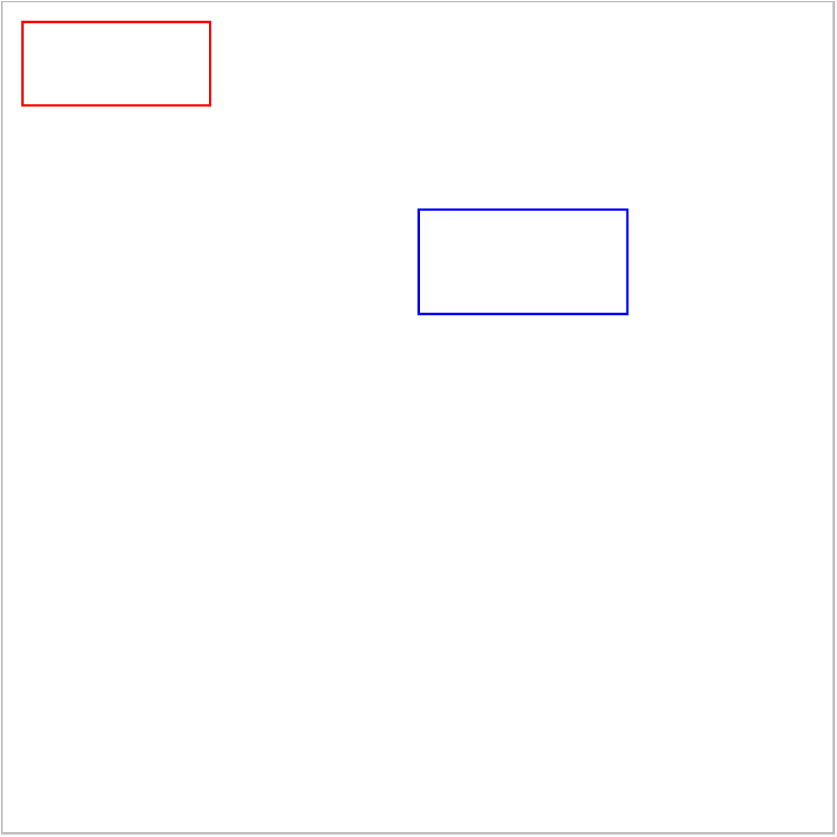
Voici un autre exemple utilisant un argument optionnel :
from fltk import *
cree_fenetre(400, 400)
rectangle(10, 10, 100, 50, couleur="red")
rectangle(200, 100, 300, 150, couleur="blue")
attend_ev()
ferme_fenetre()

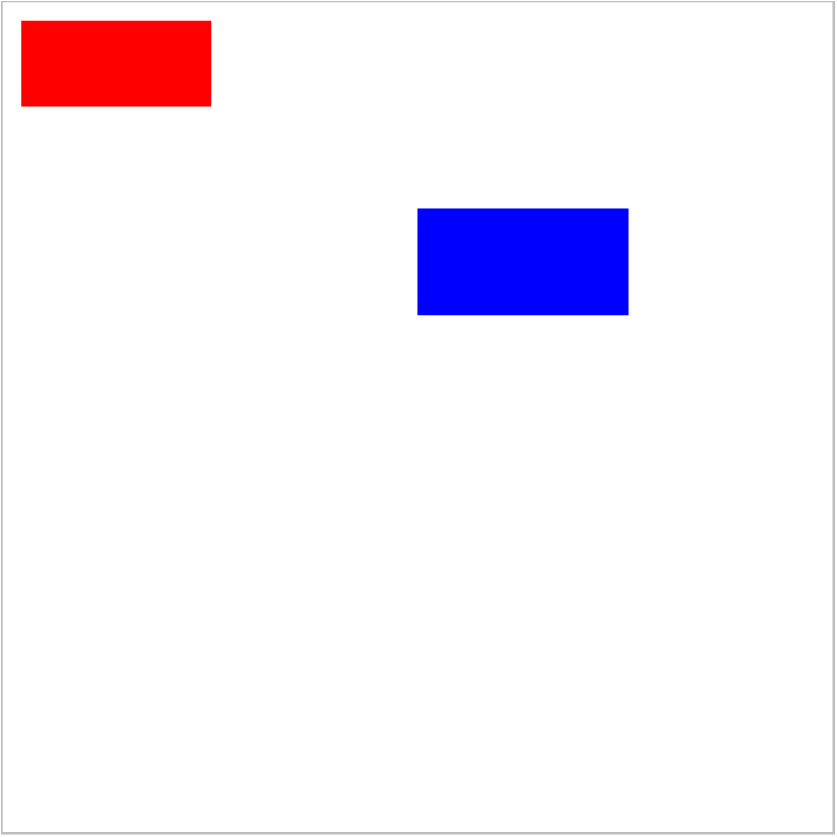
Et un dernier exemple dessinant un rectangle plein :
from fltk import *
cree_fenetre(400, 400)
rectangle(10, 10, 100, 50, remplissage="red")
rectangle(200, 100, 300, 150, remplissage="blue")
attend_ev()
ferme_fenetre()

Cercles¶
Pour tracer un cercle de centre (ax, ay) et de rayon r, on
utilise la fonction cercle():
- fltk.cercle(x: float, y: float, r: float, couleur: str = 'black', remplissage: str = '', epaisseur: float = 1, tag: str = '') int¶
Trace un cercle de centre
(x, y)et de rayonren noir.- Paramètres:
x (float) – abscisse du centre
y (float) – ordonnée du centre
r (float) – rayon
couleur (str) – couleur de trait (défaut “black”)
remplissage (str) – couleur de fond (défaut transparent)
epaisseur (float) – épaisseur de trait en pixels (défaut 1)
tag (str) – étiquette d’objet (défaut : pas d’étiquette)
- Renvoie:
identificateur d’objet
Les trois premiers paramètres sont obligatoires. Comme pour les
fonctions précédentes, la fonction peut en outre recevoir les
arguments optionnels couleur, remplissage, epaisseur et
tag déjà décrits.
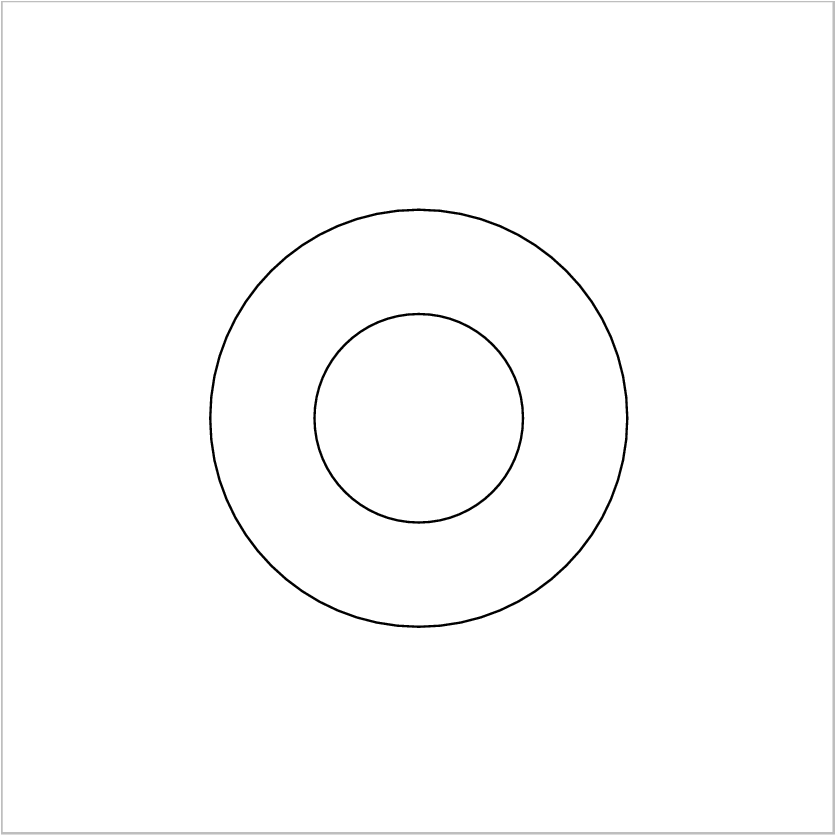
from fltk import *
cree_fenetre(400, 400)
cercle(200, 200, 50)
cercle(200, 200, 100)
attend_ev()
ferme_fenetre()

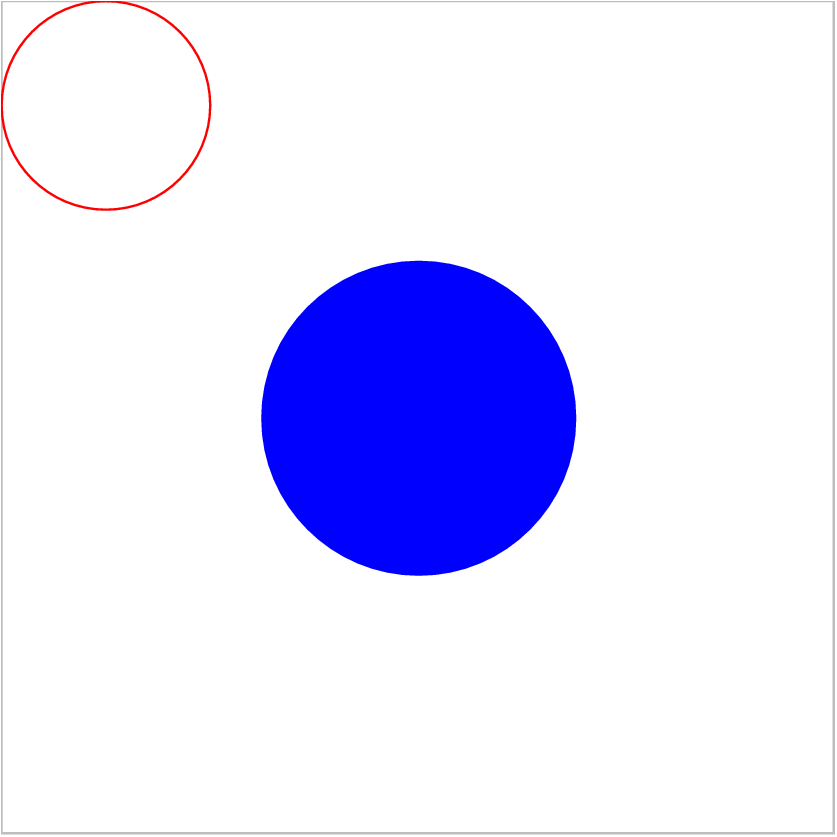
from fltk import *
cree_fenetre(400, 400)
cercle(50, 50, 50, couleur="red")
cercle(200, 200, 75, remplissage="blue")
attend_ev()
ferme_fenetre()

Pour tracer un arc de cercle de centre (ax, ay), de rayon r et
possédant un angle de ouverture degrés à partir de l’angle depart, on
utilise la fonction arc() :
- fltk.arc(x: float, y: float, r: float, ouverture: float = 90, depart: float = 0, couleur: str = 'black', remplissage: str = '', epaisseur: float = 1, tag: str = '') int¶
Trace un arc de cercle de centre
(x, y), de rayonret d’angle d’ouvertureouverture(défaut : 90 degrés, dans le sens contraire des aiguilles d’une montre) depuis l’angle initialdepart(défaut : direction “est”).- Paramètres:
x (float) – abscisse du centre
y (float) – ordonnée du centre
r (float) – rayon
ouverture (float) – abscisse du centre
depart (float) – ordonnée du centre
couleur (str) – couleur de trait (défaut “black”)
remplissage (str) – couleur de fond (défaut transparent)
epaisseur (float) – épaisseur de trait en pixels (défaut 1)
tag (str) – étiquette d’objet (défaut : pas d’étiquette)
- Renvoie:
identificateur d’objet
Les trois premiers paramètres sont obligatoires. Tous les autres paramètres
sont identiques à ceux de la fonction cercle(), à l’exception de
ouverture (valeur par défaut : 90) et depart (valeur initiale 0 pour
“est”).
Polygones¶
Pour tracer un polygone ayant comme liste de points points (liste
de couples de coordonnées) on peut utiliser la fonction
polygone():
- fltk.polygone(points: List[float], couleur: str = 'black', remplissage: str = '', epaisseur: float = 1, tag: str = '') int¶
Trace un polygone dont la liste de points est fournie.
- Paramètres:
points (list) – liste de couples (abscisse, ordonnee) de points
couleur (str) – couleur de trait (défaut “black”)
remplissage (str) – couleur de fond (défaut transparent)
epaisseur (float) – épaisseur de trait en pixels (défaut 1)
tag (str) – étiquette d’objet (défaut : pas d’étiquette)
- Renvoie:
identificateur d’objet
Comme pour les fonctions précédentes, la fonction peut en outre
recevoir les arguments optionnels couleur, remplissage,
epaisseur et tag déjà décrits.
Texte¶
Pour afficher du texte dans la fenêtre (et non dans la console
python), on dispose de la fonction texte():
- fltk.texte(x: float, y: float, chaine: str, couleur: str = 'black', ancrage: str = 'nw', police: str = 'Helvetica', taille: int = 24, tag: str = '') int¶
Affiche la chaîne
chaineavec(x, y)comme point d’ancrage (par défaut le coin supérieur gauche).- Paramètres:
x (float) – abscisse du point d’ancrage
y (float) – ordonnée du point d’ancrage
chaine (str) – texte à afficher
couleur (str) – couleur de trait (défaut “black”)
ancrage – position du point d’ancrage (défaut “nw”)
police – police de caractères (défaut : Helvetica)
taille – taille de police (défaut 24)
tag – étiquette d’objet (défaut : pas d’étiquette
- Renvoie:
identificateur d’objet
La chaîne de caractères chaine est écrite sur la fenêtre de façon
à ce que le point (x,y) se trouve dans le coin supérieur gauche du
rectangle englobant le texte. Les arguments optionnels couleur,
ancrage, police et taille permettent de spécifier la
couleur du texte, la position du point d’ancrage par rapport au texte,
la police de caractères et la taille du texte.
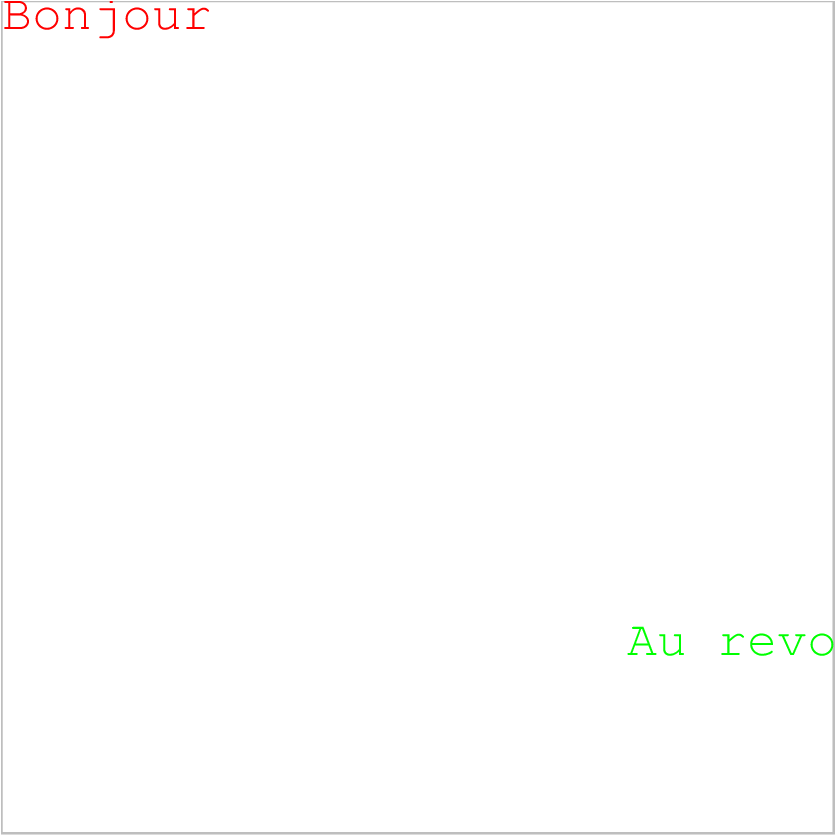
from fltk import *
cree_fenetre(400, 400)
texte(0, 0, "Bonjour", couleur="red", taille=40)
texte(200, 300, "Au revoir", couleur="green", taille=18, police='Courier')
attend_ev()
ferme_fenetre()

Points d’ancrage¶
Les valeurs possibles pour l’argument optionnel ancrage sont les
chaînes 'center', 'n', 's', 'e', 'o', 'nw', 'sw',
'ne', et 'se', chacune désignant une position cardinale possible
du point (x, y) par rapport au texte.
from fltk import *
cree_fenetre(400, 400)
texte(200, 200, "Au milieu", couleur="red", ancrage='center')
attend_ev()
ferme_fenetre()

Dimensions du texte¶
Il est possible de connaître la hauteur et la largeur qu’occupe un
texte à l’écran grâce à la fonction taille_texte().
- fltk.taille_texte(chaine: str, police: str = 'Helvetica', taille: int = 24) Tuple[int, int]¶
Donne la largeur et la hauteur en pixel nécessaires pour afficher
chainedans la police et la taille données.- Paramètres:
chaine (str) – chaîne à mesurer
police – police de caractères (défaut : Helvetica)
taille – taille de police (défaut 24)
- Renvoie:
couple (w, h) constitué de la largeur et la hauteur de la chaîne en pixels (int), dans la police et la taille données.
Par exemple :
>>> taille_texte('Bonjour')
28, 91
Le programme ci-dessous utilise ces fonctions pour encadrer le texte.
from fltk import *
cree_fenetre(400, 400)
chaine = "Texte !!"
police = "Courier"
taille = 72
texte(200, 200, chaine,
police=police, taille=taille, couleur="red",
ancrage='center')
longueur, hauteur = taille_texte(chaine, police, taille)
rectangle(200 - longueur//2, 200 - hauteur//2,
200 + longueur//2, 200 + hauteur//2,
couleur="blue")
attend_ev()
ferme_fenetre()

Image¶
Pour inclure une image dans la fenêtre, on dispose de la fonction
image():
- fltk.image(x: float, y: float, fichier: str, largeur: Optional[int] = None, hauteur: Optional[int] = None, ancrage: str = 'center', tag: str = '') int¶
Affiche l’image contenue dans
fichieravec(x, y)comme centre. Les valeurs possibles du point d’ancrage sont'center','nw', etc. Les arguments optionnelslargeurethauteurpermettent de spécifier des dimensions maximales pour l’image (sans changement de proportions).- Paramètres:
x (float) – abscisse du point d’ancrage
y (float) – ordonnée du point d’ancrage
fichier (str) – nom du fichier contenant l’image
largeur – largeur de l’image
hauteur – hauteur de l’image
ancrage – position du point d’ancrage par rapport à l’image
tag (str) – étiquette d’objet (défaut : pas d’étiquette)
- Renvoie:
identificateur d’objet
Le nom de fichier file doit désigner une image de type .gif,
.pgm ou .ppm (ou d’autres formats si la bibliothèque Pillow est
installée). L” argument optionnel ancrage accepte les mêmes valeurs que
celui de la fonction texte() et produit les mêmes résultats. Les
arguments optionnels largeur et auteur permettent de spécifier la
taille d’image désirée (l’effet est plus précis avec le module Pillow).
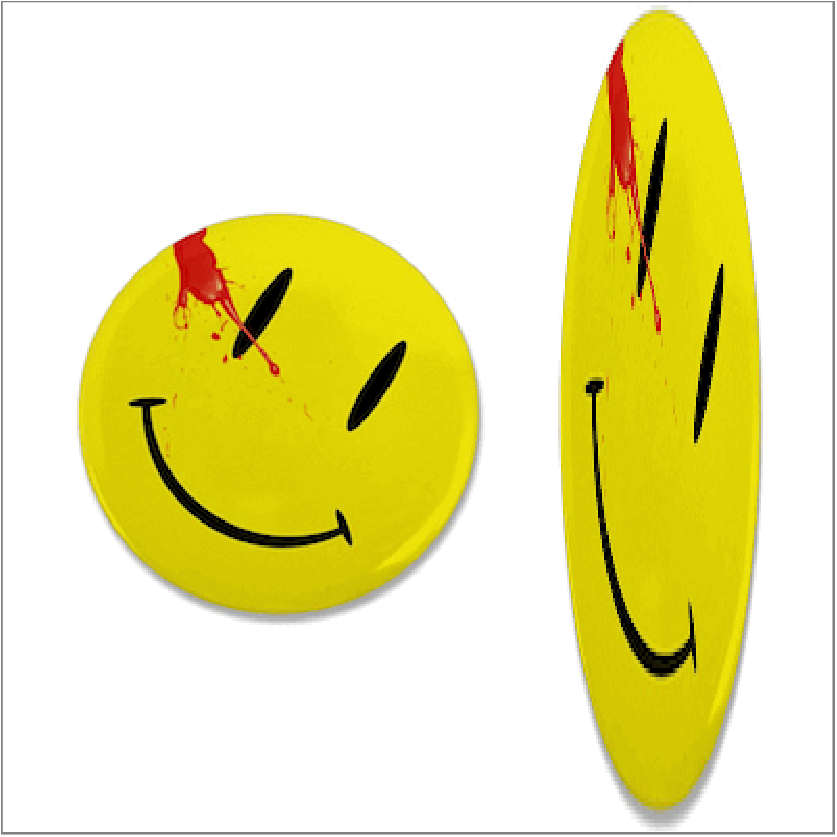
from fltk import *
cree_fenetre(400, 400)
# sans redimensionnement
image(133, 200, 'smiley.gif', ancrage='center', tag='im')
# avec redimensionnement
image(316, 200, 'smiley.gif',
largeur=100, hauteur=400, ancrage='center', tag='im')
attend_ev()
efface('im')
ferme_fenetre()